在前两篇文章中我们通过对jdiy.xml配置文件的设置,登录到了JDiy建站平台中,并对平台功能进行了简要描述。
接下来的文章中,我们会逐渐教大家如何利用JDiy开发平台快速建网站。
我们以某A公司为例,该公司需要制作要一个信息类网站,发布一些该公司的介绍、公司新闻、产品等信息,并接收访客的留言反馈等内容。例如该公司的“企业简介”,“领导致辞”,“联系我们”等栏目,都是属于单篇文章类型的栏目,此时我们只需要在管理后台有一个相应的输入表单界面供网站维护人员录入信息即可。这就是本文要讲解的内容。
一、初始化数据表
首先,登录到JDiy开发者平台,点击“系统配置”,然后选择系统左边的“数据表管理”,进入到数据表管理界面,如下图:

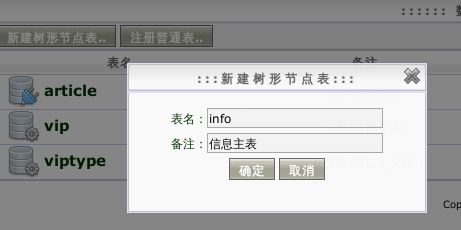
所有信息都是存放在数据库表中的,在上一节中,我们讲到,JDiy系统中,将数据表分成两类,其中一类是“树形节点表”,我们点击“新建树形节点表..”按钮,来创建一个数据表,取名为info,并根据需要添加备注信息,如下图:

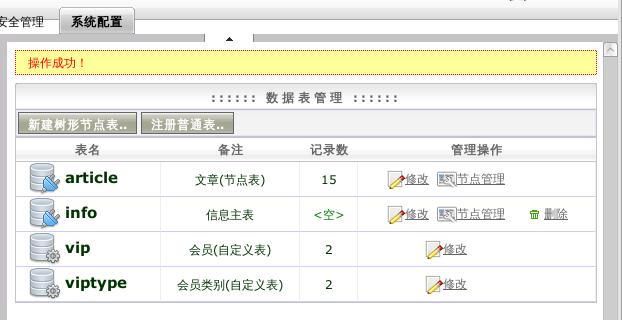
点击确定后,系统提示树形表创建成功,如下图:

从上图可以看到,我们新建的info表,记录数为空(空的数据表可以被删除)。请点击“管理操作”列中的“节点管理”链接,进入到节点管理页面。(或者在该行任意位置双击,也可以进入到其对应的“节点管理”页).如下图:

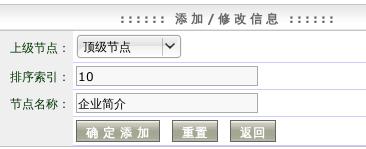
在“数据表节点管理”页中,点击“添加节点”按钮,进入到节点添加的页面,输入“排序索引”的值和“节点名称”(如下图)

提示:“排序索引”, 不是必填项,如果不填,其默认值为100; 它的作用是设置各个节点在表节点树中的先后顺序,输入一个整数即可,数字越小越靠前。本人喜欢以10为单位输入,例如分别输入:10, 20, 30... 这样做的好处是,如果以后想在某两个栏目间再插入一个栏目时,只需要输入这两个栏目索引之间的一个数字就行了。
在上面的所示的界面中输入好后,点击“确认添加”按钮,系统会提示“操作成功”的提示文字,并仍旧停留在添加页面(注 意:在JDiy系统各个表单录入页,如果您是在添加信息,则添加好后,系统仍旧会停留在添加页以方便您继续录入数据;如果您是在修改某条信息,则修改成功后,系统也仍旧会停留在这条信息的修改页上,您可以点击页面下方的“返回”按钮,回到之前的列表页面去)。好了,回到正题,我们仍旧在添加页上分别输入“领导致辞”(排序为20)、“联系我们”(排序为30)添加并保存,最后点击底部的“返回”按钮,回到节点管理页,如下图:

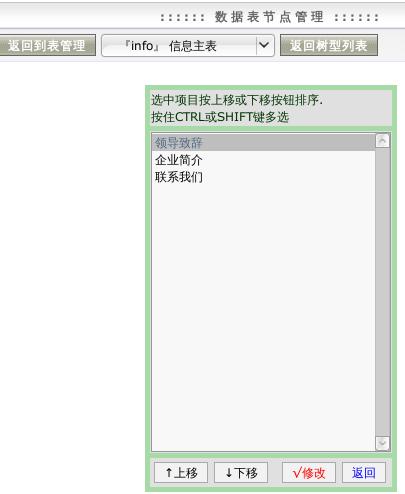
这时,三个节点已经添加好了。如果您要调整其先后顺序,不必去一个个的修改,只需要点击上图中的任意一个排序数字,即可对该层级的节点进行批量排序(如下图),选中需要移动的项,再通过“上移”或“下移”作出调整,最后点击“确定”即可,例如我们把“领导致辞”放到最前面:

二、建立数据输入视图
点击系统配置左菜单中的“视图管理,如下图:

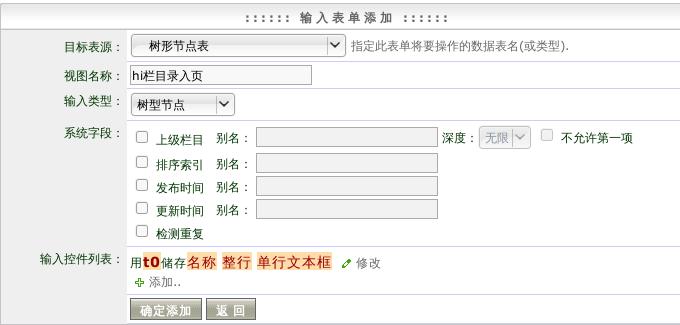
点击“添加新视图”文字后面的”输入表单“链接,进入输入表单添加页,系统会让我们选择目标表源,我们选择”树形节点表“,如下图所示:

见上图,
1. 其中”视图名称“可以随便填(由于JDiy WEB建站平台中已经包含了一些视图的演示样例,为了让现在添加的视图和之前的样例区分开来,所以在接下来的教程文章中,我们会在视图名称前面都加上"hi"以示区别。
2. 其中“输入类型”,一定要选择正确,在前面的文章中,我们说过,像“企业简介”,“联系我们”这些内容,可以直接在表节点树中体现出来的,应该都属于“树形节点”,而不是“普通内容”。
3. 在“系统字段”中,由于我们管理“企业简介...”这些内容,只需要一个WEB编辑器可以输入内容就可以了,所以系统字段中的其它内容,也都无需钩选(我们将在后续章节中详细说明这些系统字段的具体用法)
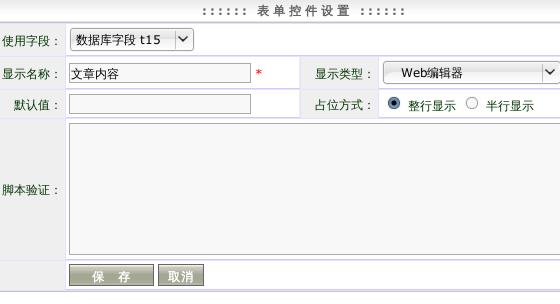
4. 在“输入控件列表”中,就是我们需要设置的内容了。点击其下方的“添加...”链接,弹出输入控件添加的页面,按如下图所示的输入内容,并点击页面底部的“保存按钮”(注意:“使用字段”必须选"数据库字段t15",具体原因我们会在后面讲JDiy树形表结构时说明。):

保存后,回到了输入表单添加页,如下图,点页面底部的“确定添加”按钮,输入视图就创建完毕了。

三、创建管理菜单
点击JDiy后台界面左侧的“系统配置”中的“菜单管理”,进入菜单管理页(如下图):

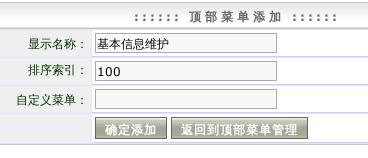
点击页面右下角的”添加顶部菜单“按钮,进入添加顶部菜单的录入页,如下图一样填写菜单名称及排序索引后(注意其中“自定义菜单”一定要空着不填),点击页面下方的“确定添加”按钮。

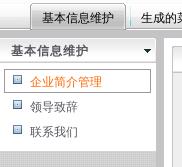
菜单添加好了,我们发现JDiy后台顶部已经多出来了一个”基本信息维护“的菜单,如下图:

返回到顶部菜单管理列表页,

在图所示的,我们刚添加的“基本信息维护”菜单项的右边,点击“管理左菜单”链接(或直接双击该表格行也可以),

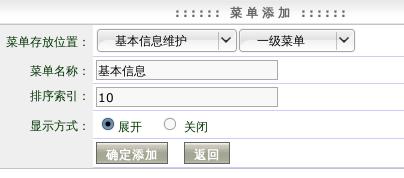
进入左菜单维护页后(上图),点击页面右上边的“添加左菜单”按钮,出现下面的“菜单添加”页,并按图示填入内容。

上图内容输入完成后,点击“确定添加”,待添加完成后,页面上方会出现“操作成功”的红色提示文字。

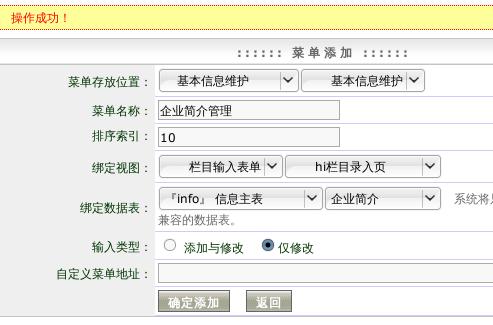
最后一步(按上图所示的,继续在该页面录入数据):
1. 在“菜单存放位置”后面的第二个下拉菜单中选择“基本信息维护”,即将当前要添加的菜单作为二级菜单放到“基本信息维护”下面;
2. 菜单名称中输入名称;
3. 排序索引,也可以不填,其默认值是100;
4. 设置“绑定视图”,即此菜单会链到我们刚才建立的“hi栏目录入页”这个视图上;
5. 设置“绑定数据表”,即此菜单的视图将要管理什么样的数据内容。
6. 注意“输入类型”,要选择“仅修改”,因为我们仅仅是对指定的栏目节点信息进行修改,而不是要添加信息到该栏目下;
7. 自定义菜单地址,我们依旧要空着不填。
按上面所示的设置好菜单内容后,点击保存。
至此,单篇文章的录入管理界面就设置好了。接下来,您只需要按“最后一步”所示那样,创建“领导致辞”和“联系我们”的管理菜单即可(这些文章都属于“单篇文章”,因此都可以使用我们刚才建立的视图进行管理)。
最后,让我们来看看效果吧:

(图一)

(图二)


 鄂公网安备 42050302000160号
鄂公网安备 42050302000160号